Para Blogger yang masih baru di dunia bLog, aq punya sedikit postingan yang sangat kecil harga'a , tapi banyak manfaatnya , yaitu Menampilkan Kotak Komentar di Bawah Postingan,, silahkan dilihat deh dibawah, itu aku gunakan kotak komentar miliknya blogger. Truzzz gimana caranya ya... sabar ni ku kasih tau caranya!!!!
1. Log in Ke http://draft.blogger.com karena cara ini masih dalam bentuk draft
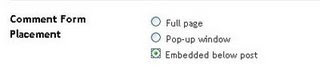
2. Trus ke menu Setting-->Comments. Kemudian ganti "Comment Form Placement" menjadi "Embedded below post" (lihat gambar dibawah)

3. Kemudian klik "Save Setting"
Sekarang bisa kamu lihat hasilnya sudah berhasil atau belum k'lo sudah berarti langkahnya cukup sekian, tapi k'lo belum masih ada langkah berikutnya.
4. Selanjutnya pergi ke menu "Layout-->Edit HTML"
5. Beri tanda centang kotak "Expand widget templates".
6. Trus cari kode berikut ini :
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
</b:if>
7. Kemudian ganti kode diatas dengan kode dibawah ini:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/> <b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if> </p> </b:if>
8. Lalu simpan template kamu.
Gmna Sob?? Bisa gak??



d
ReplyDeleteryrru
ReplyDeletetest ah bisa gak ya??
ReplyDeletesalam kenal bro.... Saya sampai sekarang blum menemukan cara yg jitu hasil search di google sama semua sperti yg anda postingkan dsisini, apa karena saya menggunakan hp untuk blog,
ReplyDeletegood read, thx
ReplyDeletebgmn mengedit kotak komentar dengan tampilan sendiri mas,..>??
ReplyDeleteterima kasih atas ilmunya, sangat ok....
ReplyDelete